Pasang Iklan Gratis
Blog Jasa Pasang Iklan Gratis berbasis Blogspot. Langsung tampil Tanpa daftar Tanpa biaya. Mengatasi masalah Anda untuk mempercepat perkembagan jaringan bisnis Anda

Promosi Properti Murah
Media jual beli rumah, tanah dan properti. Info Rumah Dijual, Rumah Disewa,Rumah Murah, iklan jual beli Rumah, Rumah Cluster. Pasang iklan rumah gratis. Terbuka bagi agen properti dan siapa saja

IKLAN BARIS. MOBIL
Jual Mobil Bekas Terdekat Di Area Anda, Cek Sekarang Disini! Harga, Spek Lengkap merek,harga. Ratusan Listing Mobil bekas disini! MOBIL / MOTOR KOMPONEN / AKSESORIS · FOTO VIDEO. IKLAN BARIS. MOBIL; MOTOR. Semua, Audi, BMW, Chevrolet, Chrysler, Daihatsu, Ford, Honda ...

Selasa, 30 Agustus 2011
SELAMAT LEBARAN YAA......
Kepada Semua Saudaraku Pengunjung Setia OkeBisnisOnline.
Saya Owner OkeBisnisOnline Mengucapkan :
Selamat Iedul Fitri 1432 H
Taqabbalallahu Minna Wa Minkum
Mohon Maaf Lahir dan Batin
Semoga kedepan Bisnis Kita Semakin Mantap dan Sukses Buat Kita Semua Aminnnnnn.......
Sabtu, 27 Agustus 2011
Cara Membuat Menu Horizontal Tabs Sederhana di Blogger
Tips Trik Blogger: Buka Rahasia Blogspot kembali lagi dengan persembahan Menu Horizontal untuk Blogger/Blogspot. Seperti menu-menu horizontal sebelumnya, menu horizontal ini masih berkutat dengan CSS dan HTML tanpa Javascript/Jquery, bahkan tanpa menggunakan gambar, berbasis tab individual, dan tidak menggunakan list (HTML unordered list). Posting menu horizontal ini juga dibuat untuk memenuhi permintaan pada komentar sobat Klik Menarik di posting Cara Membuat Menu Horizontal CSS 3D Button Blogger/Blogspot untuk dibuatkan menu horizontal yg sama dengan menu horizontal sebuah blog lain. Tentu saja menu ini telah mengalami beberapa modifikasi agar sesuai sebagai widget tambahan. Namun sekiranya ada kemiripan lah. Hope you enjoy and like it!
/* Navigasi tabs Sederhana budihaeruman.blogsot.com Starts */Kode HTML:
a.burastabs, a.burastabs:link, a.burastabs:visited {display:block; width:102px; height:30px; background:#444444; border:1px solid #ebebeb; margin-top:2px; text-align:center; text-decoration:none; font-family:arial, sans-serif; font-size:12px; font-weight:bold;color:#FFFFFF; line-height:25px; overflow:hidden; float:left;}
a.burastabs:hover {color:#FFFFFF; background:#666666;}
#burasbar {width:auto; margin:0 auto;}
/* Navigasi tabs Sederhana Ends */
<!-- Navigasi tabs Sederhana http://budihaeruman.blogspot.com Starts -->
<div id='burasbar'>
<a href="#" class="burastabs">Home</a>
<a href="#" class="burastabs">About</a>
<a href="#" class="burastabs">Blog Tips</a>
<a href="#" class="burastabs">SEO Tips</a>
<a href="#" class="burastabs">Contact</a>
<a href="#" class="burastabs">Sitemap</a>
<a href="#" class="burastabs">Advertise</a>
</div>
<!-- Navigasi tabs Sederhana Ends -->
Sebelumnya copy & edit terlebih dahulu kode HTML di atas. Ganti # dengan URL yg dikehendaki. Ganti juga Home, Blog Tips, SEO Tips, dan seterusnya dengan anchor text yg diinginkan. Untuk menambah atau mengurangi tab, copy/tambahkan atau hapus bagian <a href="#" class="burastabs">Anchor Text</a> di atas </div>.
Cara Membuat Menu Horizontal Tabs Sederhana di Blogger/Blogspot:
1. Masuk ke Dashboard > Design/Rancannga > Edit HTML.
2. Copy kode CSS di atas,
4. Cari ]]></b:skin> (cari dengan Ctrl + F) & letakkan/paste Kode CSS tepat di atasnya. 5. Save Template.
6. Masuk ke Page Elements > Klik Add a Gadget
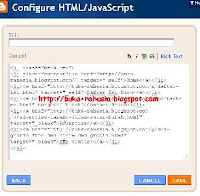
7. Setelah pop up window muncul, pilih opsi HTML/Javascript
8. Masukkan Kode HTML yg telah diedit tadi pada kolom seperti contoh berikut:
9. Klik save.
10. Drag/geser widget menu horizontal tersebut ke bawah/atas header (letakkan pada slot gadget) dan save lagi. DOnE!
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Jumat, 26 Agustus 2011
Cara Menambahkan Icon/Gambar di Depan Judul Posting Blogger
Icon/Gambar di depan judul posting blog dapat menambah daya tarik. Icon tersebut juga dapat memberikan kesan tampilan judul posting yang indah dan dapat memberikan perwakilan akan arti penting judul posting tersebut. Di Blogger, kemungkinan untuk menambah dan memodifikasi berbagai macam pernak-pernik sangatlah mungkin. Seperti pernah saya singgung di posting Cara Mengganti "Post a Comment" Blogger Dengan Teks Lain/Gambar, dengan sedikit memahami tag-tag xml template Blogger, kita dapat memodifikasi atau menambahkan tag-tag HTML sesuai dengan selera kita.
So, bagaimana cara memasang icon/gambar di depan posting Blogger/Blogspot?
1. Masukke dashboard > Design > Edit HTML/template.
2. Klik/centang "Expand Widget Templates".
3. Cari kode/tag berikut:
<b:if cond='data:post.url'>4. Kemudian lihat selengkapnya hingga bagian tag-tag berikut:
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
Tag-tag diatas adalah yang mengatur bagian judul posting, baik url maupun isi judul (title) posting.
5. Copy kode HTML-gambar di bawah ini:
<img src="URL-GAMBAR/ICON" />
6. Letakkan/sisipkan kode di antara <a expr:href='data:post.url'> dan <data:post.title/>.
Note:
a) Setiap template memiliki aturan CSS posisi dan tampilan gambar di dalam posting yang berbeda-beda; pada umumnya dalam hal border, margin dan padding. Hasilnya, bisa saja gambar tidak sejajar dengan judul. So, saya akan masukkan styling berikut agar gambar memiliki aturan khusus dan tidak menggunakan aturan umum yang dibawa oleh template dan selanjutnya lebih baik copy dan gunakan kode berikut:
<img src="URL-GAMBAR/ICON" style="border:0;padding:0;margin-right:10px" />
Anda dapat mengubah nilai 10 pada margin-right untuk menentukan jarak antara gambar/icon dengan judul posting. Tambahkan pula styling yang lain jika dibutuhkan.
b) Sebelum memasukkan url gambar dan seluruh tag gambar di dalam template, sesuaikan dahulu ukuran gambar dengan judul posting, baik dalam hal pemilihan warna icon maupun tinggi dan lebar icon. Edit gambar terlebih dahulu sebelum diupload. Hal ini ditujukan agar gambar memiliki kesesuaian dengan judul posting dan. Jangan sampai gambar terlalu besar/kecil.
7. Setelah semua beres, masukkan tag HTML gambar seperti cara yang telah ditunjukkan di atas. Contoh:
<b:if cond='data:post.url'>8. Preview terlebih dahulu, jika sudah beres, save template.
<a expr:href='data:post.url'><img src="URL-GAMBAR/ICON" style="border:0;padding:0;margin-right:10px" /><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
Have a nice blogging!
Tips-Trik Blogger. Tersaji dengan Esensi.
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Kamis, 25 Agustus 2011
INFO UPDATE SPEEDLINE-INC DAN CABANG MANDIRI INVESTA
INFORMASI TERBARU SPEEDLINE-INC :
Dalam menanggapi daripada postingan saya sebelumnya, maka saya mendapat maklumat dari pada Master Trader di Malaysia untuk memberikan informasi sebagai berikut :
1. Perihal Hacker, speedcash yang di curi dan program secure https.
Bahwa sampai saat ini speedline terus memantau adanya kegiatan hacker dalam system dan terus melakukan antisipasi dengan berbagai usaha untuk meminimalisasi ruang lingkup hacker tersebut. Terbukti bahwa system sekarang sudah semakin baik dengan adanya konformasi KEY yang dikirim ke email setiap melakukan transaksi.
Bahwa speedcash yang telah di curi dari account member akan mendapat penggantian secara bertahap dengan menyertakan bukti-bukti pencurian (Ilegal Transaction) tersebut. Prosedure untuk penggantian speedcash ini memang akan memakan waktu yang cukup lama dan diperlukannya proses verifikasi yang cukup panjang. Dan untuk sementara akan diprioritaskan kepada pencurian speedcash terbesar dan demikian seterusnya. Cara dan prosedur untuk hal ini akan ditentukan secepat mungkin.
Bahwa usaha untuk mengaplikasikan program web secure https telah di lakukan tahap demi tahap. Namun perlu diketahui bahwa untuk mengaplikasi program ini harus dilakukan trial dan error pada masa masa di mana system dalam keadaan Shutdown. Hal ini juga memerlukan proses fixing system dimana adanya bugs (celah error) harus ditiadakan dan system secara independent harus sempurna terlebih dahulu.
2. Perihal Bonus yang terpending dan tidak ditampilkannya menu
TRANSFER BONUS.
Pada dasarnya program investasi Bisnis Online Speedline yang menggunakan media Internet adalah mengikuti prosedure umum seperti berikut :MANAGEMENT -------> System (Website) -------> MembersSemua bonus yang diterima oleh member adalah dirancang dan dilakukan oleh System (Scipt Website) yang merupakan perantara antara Management dan Member dalam registrasi, pembayaran bonus dll. Speedline mengakui bahwa rancangan awal dari pada system ternyata tidak sanggup untuk menerima registrasi member yang ternyata diluar dugaan banyaknya sehingga system menjadi overload. Hal ini cukup menjadikan kerja extra daripada pihak IT Speedline untuk melakukan upgrade dan sudah dilakukan sehingga tercipta seperti yang sekarang sedang berlaku.
Adanya pending bonus adalah karena system yang belum 100 % sempurna dan bukan merupakan indikasi speedline "tidak membayar bonus". System sekarang ini dalam masa upgrading terus menerus mengikuti perkembangan dari jumlah member yang melakukan registrasi dan kendala kendala sehubungan dengan penanganan database.
Perihal dihilangkannya menu Transfer Bonus to ewalet adalah upaya untuk mengurangi beban dari pada system dalam menangani database yang semakin besar dimana menu tersebut dapat membahayakan system dan berpotensi berakibat fatal pada hosting server.
Untuk ditekankan bahwa sampai saat ini Speedline belum pernah "TIDAK MEMBAYAR" bonus bonus kepada member. Terkecuali member member yang masih mengalami data error pada database system. Dan hal ini terus diupayakan perbaikannya sehingga sering terjadi Manitenance. Hari Minggu merupakan waktu Maintenance terpanjang guna melakukan perbaikan-perbaikan yang diperlukan secara bertahap.
3. Perihal Respon Admin terhadap Email dari member dan withdraw to LR
yang lambat.
Untuk diketahui bahwa email yang masuk kepada admin sedemikian banyak. Apalagi hampir semua member dalam kondisi tidak sabar dan mengirim email yang sama dalam jumlah yang banyak (setiap hari mengirim email). Hal ini justru menambah kerja extra dari pada admin dan berakibat pada semakin lambatnya respon.
Beberapa kasus ditemukan bahwa untuk satu kasus pada userid yang sama terdapat pengirim email yang berbeda-beda dan sama-sama melampirkan scan KTP. Hal ini justru membingungkan admin untuk menentukan mana pemilik yang sebenarnya. Beberapa kasus mungkin saja terjadi dimana Hacker atau orang yang bukan pemilik mengirim email untuk penggantian password dan direspon oleh admin sehingga sang pemilik aslinya menjadi "terkena hacker", kehilangan email, password dan kehilangan speedcash. Untuk hal ini maka setiap leader dan sponsor harus melakukan kerja sama yang baik untuk membantu memberikan data member yang sebenarnya agar tidak terjadi kasus dimana justru admin menjadi "membantu hacker" dalam melakukan penggantian data.
Untuk diketaui bahwa system tidak secara otomatis melakukan transaksi LR ketika member melakukan Withdraw. Adanya verifikasi kepada Help Desk Submit Ticket merupakan cara untuk memberitahu Speedline bahwa member telah melakukan witdraw dan ditindak lanjuti oleh speedline. Saat ini banyak sekali email masuk kepada admin yang melakukan witdraw namun dengan data yang mencurigakan dimana akun LR berbeda nama atau justru tidak tercantum pada member area. Hal ini memperlambat admin untuk merespon email member dan harus melakukan verifikasi extra agar tidak terjadi kesalahan sehubungan dengan hal diatas.
4. Program masa depan speedline
Master Trader memberitakan bahwa speedline adalah Program Besar yang sedang berjalan di awal Perjalanan dengan program program masa depan yang lebih spektakuler. Beberapa Program masa depan adalah :
1. Forex Trading dalam Platform Speed-Trader dan akan membuka kantor resmi di Jakarta. Pembukaan kantor ini akan juga dihadiri oleh Master Trader dan diresmikan secara simbolis oleh perwakilan dari Mentri Keuangan Malaysia.
2. Independen speedcash.com dimana member dapat membeli dan menjual speedcash. (seperti Money Changer/TukarDuid.com)
3. Adanya speedclub dimana member dapat melakukan permainan atau gambling game dengan menggunakan speedcash secara online.
4. Program program lain yang masih dalam rancangan.
Demikian pesan ini disampaikan oleh Master Trader, kiranya dapat menjadi informasi yang berguna bagi semua member. Semoga saja hal ini benar adanya dan menjadi solusi keuangan bagi bangsa Indonesia.INFORMASI TERBARU CAB. MANDIRI INVESTA :
Yth. Investor PT. CAHAYA FOREX YOGYAKARTA.
Management PT. Cahaya Forex Yogyakarta, dengan ini mengumumkan beberapa hal yang berhubungan dengan investasi dan profit sharing :
- Kami atas nama Management PT. Cahaya Forex Yogyakarta mohon maaf yang sebesar-besarnya atas keterlambatan pembayaran profit bulan Agustus 2011. Untuk Profit sharing bulan Agustus 2011 akan kami bayarkan paling lambat tanggal 20 September 2011 dikarenakan kendala teknis withdraw dana kami yang sampai saat ini masih dalam proses penyelesaian.
- Terhitung mulai tanggal 10 September 2011, PT. Cahaya Forex Yogyakarta dan seluruh cabang-cabangnya sudah tidak menerima investasi baru.
- Untuk Investor yang melakukan investasi dikantor pusat, akan dilakukan pengembalian modal mulai Oktober 2011
- Libur Idul Fitri 1432 H mulai tanggal 26 Agustus 2011 s/d tgl 5 September 2011.SEGITU AJA DULU INFO UPDATE DARI SAYA, SEMOGA BERMANFAAT
Rabu, 24 Agustus 2011
INFO BUAT PARA MEMBER SPEEDRETURNS.COM
SEKEDAR INFORMASI BUAT PARA MEMBER SPEEDRETURNS.COM YANG MENGALAMI MASALAH UNTUK MASUK MEMBER AREA, COBA ANDA GUNAKAN BROWSER OPERA, KARENA SAYA SUDAH BUKTIKAN DAN LANCAR BANGET HEHEHE...
BUAT YANG BELUM PUNYA SILAHKAN DOWNLOAD DI URL DIBAWAH INI :
http://www.opera.com/download/get.pl?id=33863&location=320&thanks=true&sub=true
SELAMAT MENCOBA DAN SEMOGA BERMANFAAT YAAA....
Pasang Iklan Baris1: SALE & SERVICE
| Name*: | VISION COMPUTER WORLD |
| Email*: | deepuinterprises@gmail.com |
| Phone: | 9982300182 |
| Judul Iklan: | SALE & SERVICE |
| Isi Iklan*: | WE DEALS IN BRANDED COMPUTERS & IT PRODUCTS ZENITH, INTEX, COMPAQ& H P. ALL TYPE OF COMPUERS,LAPTOPS,PRINTERS & ALL TYPE OF ACCESSORIES. mailat vision_jjr@yahoo.com OPP.BUS STAND JHAJJAR HARYANA INDIA 124103 DIpesh,Aug2011 Posted Id-***** |
| Website: | http://vision_jjr@yahoo.com |
| Upload Images: |
Visitor IP: 27.107.250.38
Powered by EmailMeForm
Senin, 22 Agustus 2011
INFO TERBARU DARI INVESTASI GOLDFIELDS-INT.COM
Ternyata sekarang ada pernyataan baru dari pihak goldfields bahwa, mereka melakukan pemindahan server dengan alamat web baru yang semula www.goldfields-inc.com berubah menjadi www.goldfields-int.com.
Inilah pernyataan Resmi dari pihak GF yang ada di member area :
Announcements
Periodic Maintenance
August 16th, 2011, 08:15
During the next 2 weeks, every day we will perform periodic maintenance for 30-60 minutes to improve the quality of our services to investors.
You will be unable to sign in into our investor area during maintenance time. We apologize for the inconvenience.
Our finance section will also do the matching of transactions and balances for all the investors when there is an error in the system.
You will be unable to sign in into our investor area during maintenance time. We apologize for the inconvenience.
Our finance section will also do the matching of transactions and balances for all the investors when there is an error in the system.
Server Upgrade
August 15th, 2011, 21:15
Our CEO was quite surprised with soaring enthusiasts in the U.S and Asia for our investments programs that exceed our forecast. Because of that,we has increased our server capacity as of Thursday, this is done to improve the convenience of investors. Our best hope is, the confidence of investors in investing in our company will be growing.
We apologize if there is an investment fund that have not transferred because the process of upgrading the server. But do not worry, in approximately 2 x 24 hours we will immediately make corrections for the your mutation data.
We apologize if there is an investment fund that have not transferred because the process of upgrading the server. But do not worry, in approximately 2 x 24 hours we will immediately make corrections for the your mutation data.
Sekian Pemberitahuan dari saya, Semoga Bermanfaat.
Minggu, 21 Agustus 2011
Cara Mengganti "Post a Comment" Blogger Dengan Teks Lain/Gambar
Teks "Post a Comment" atau "Tambahkan Komentar" yang muncul sebelum/di bagian atas kotak komentar mungkin nampak kurang elegan. Pertanyaannya, apakah bisa mengganti teks "Post a Comment / Tambahkan Komentar" seperti yg terlihat di kotak komentar di bawah ini?
Setelah sekian waktu mengeksplor template XML Blogger, saya menemukan bahwa ada banyak tag yang merupakan perintah kepada host (dalam hal ini, Blogger) untuk menampilkan konten, widget, ataupun sekedar teks pada blog Blogger/Blogspot. Hampir semuanya kemudian dapat dipahami indikasinya melalui arti teks tag-tag tersebut dalam bahasa Inggris. Misalnya <data:post.body/>, berarti perintah untuk menampilkan data yang termuat dalam post body atau data di dalam tubuh posting. Tag ini berfungsi memberikan indikasi permintaan browser kepada host untuk menampilkan isi sebuah posting, serta menentukan posisinya.
Beberapa waktu yang lalu saya pernah membuat posting tentang Cara Mengganti Older/Newer Post-Home Blogger dengan Teks/Gambar Icon. Konsepnya adalah mengganti tag-tag template XML blogger dengan teks ataupun gambar. Demikian pula dengan teks "Post a Comment" atau "Tambahkan Komentar", sobat tinggal mencari tag yang memberi perintah untuk menampilkan teks tersebut.
Sobat Blogger dapat mengubah teks Post a Comment tersebut menjadi seperti contoh berikut:
Bagaimana Cara Ganti "Post A Comment/Tambahkan Komentar" dengan Teks Lain/Gambar?
1. Masuk ke Edit HTML/Edit Template. (jika perlu, backup/download template)
2. Centang/Klik "Expand Widget Templates" (jangan sampai terlewatkan!)
3. Cari tag berikut:
<data:postCommentMsg/>
(tag tersebut berarti: perintah untuk menampilkan pesan tertentu pada fitur comment. Secara default, dalam bahasa Inggris, pesan itu adalah "Post A Comment", atau dalam bahasa Indonesia, "Tambahkan Komentar")
4. Di template Blogger biasanya ada dua tag yang sama, maka cari keduanya dan ganti semuanya dengan cara berikut:
Jika ingin mengganti dengan teks:
Hapus dan ganti tag tersebut dengan teks yang diinginkan. Misalnya: "Berikan Feedback", "Add Your Feedback", "Kasih Komentar Yaw!", atau apapun, asal jangan "Kasih Duit Dong!".
Jika ingin mengganti dengan gambar/image:
Hapus dan ganti tag tersebut dengan tag gambar/image berikut:
<img border="0" src="http://urlgambar.com/gambarcomment.jpg" />
Ganti http://urlgambar.com/gambarcomment.jpg dengan url (direct link) dimana sobat telah mengupload gambar.
5. Save Template. Done!Tips Trik Blogger. Tersaji dengan Esensi.
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Pasang Iklan Baris1: Obat pengecil payudara – Breast Down
| Name*: | toko grosir murah |
| Email*: | grosir.murah99@gmail.com |
| Phone: | 081385337770 |
| Judul Iklan: | Obat pengecil payudara – Breast Down |
| Isi Iklan*: | Kami perkenalkan obat pengecil payudara "Breast down" yang mengandung collagen dan vitamin untuk payudara anda. Bermanfaat untuk mengecilkan, mengencangkan payudara, menghaluskan kulit payudara, memperindah bentuk payudara. Manfaat dan Kegunaan • mengecilkan • mengencangkan • membuat padat • membuat lebih indah Dapatkan cream payudara "breast down cream USA" untuk mengencangkan serta mengecilkan ini hanya dengan harga Rp. 175.000,- PESAN DAN DAPATKAN SEGERA…!!! DI TEMPAT KAMI, • Pemesanan 0217697947-08138533777-081511555584 |
| Website: | http://toko-grosir-murah.com |
| Upload Images: | hjk.gif |
Visitor IP: 223.255.230.9
Powered by EmailMeForm
Sabtu, 20 Agustus 2011
STATUS WARNING UNTUK INVESTASI GOLDFIELDS-INC.COM
BARU BEBERAPA HARI SAYA JOIN DAN SEKARANG WEB PUSAT GOLDFIELDS-INC TIDAK BISA DIAKSES, ADA TULISAN This Account Has Been Suspended.
Tidak ada penjelasan dari admin Support www.goldfields-indonesia.com saudara DIMAS, mengenai hal ini. Dua hari yang lalu pun saat saya konfirmasi ke admin mengenai tata cara pencairan profit di GF, ternyata admin juga tidak paham. Padahal saat sebelum saya join di bisnis ini saya terlebih dahulu konfirm mengenai cara pencairan dana, dan admin menyebutkan lewat LR, tapi setelah saya JOIN dan aktivasi saat masuk member area GF tidak ada menu untuk withdrawl di member area, dan saat saya coba telpon menghubungi admin sudah tidak pernah ada lagi respon dari admin web support tersebut. TERUS APA MAKSUDNYA BIKIN WEB SUPPORT KALAU ADMINNYA SENDIRI TIDAK PAHAM MENGENAI SYSTEM BISNIS TERSEBUT????? Jadi sekali lagi kepada Saudaraku hati-hati untuk bisnis yang satu ini, karena belum jelas, apakah ini modus penipuan atau ada maintenance system yang belum fix dari pusat.
TeRima Kasih.
Jumat, 19 Agustus 2011
INFO BUAT PARA SPEEDERS
PENGUMUMAN :
Sehubungan dengan adanya verifikasi KEY yang dikirim kepada Email setiap member dan kemungkinan ada member yang tidak menyertakan, memiliki email yg salah, email masih terkena hacker tetapi masih dapat membuka member area.
Maka dengan ini Admin Speedline akan membuka kesempatan kepada anda secara cepat dan dalam masa yang terbatas untuk dapat mengganti email anda dengan dengan email yang baru melalui MEMBER AREA ( LOCK DIBUKA dan anda dapat mengedit melalui menu MYPROFIL -->> Modify ).
Silahkan cek setiap saat jika peluang itu dibuka.
Bagi yang terlambat, maka penggantian email hanya dapat dilakukan melalui Help Desk Submit Ticket dengan menyertakan scan KTP anda.
Untuk selanjutnya :
Segala permasalahan yang menyangkut Email anda adalah sepenuhnya menjadi tanggung jawab anda sebagai pemilik pribadi email tersebut. Dan pihak speedline dan para leader tidak ada sangkut pautnya dengan hal tersebut.
TOLONG DIPERHATIKAN :
KARENA SPEEDLINE MENGGUNAKAN GMAIL untuk semua komunikasi email. Maka DIWAJIBKAN KEPADA SEMUA MEMBER untuk mengunakan GMAIL juga.
Hal ini untuk menghindari pegiriman kode KEY yang bisa saja menjadi lama karena berbeda platform dengan YAHOO MAIL.
Kamis, 18 Agustus 2011
Cara Membuat Fitur Reply Comment (Balas Komentar) di Blogger
Fitur Reply to Comment (Balas Komentar) sering kita temui di blog-blog Wordpress maupun Blogger. Perbedaannya, WordPress telah menyediakannya sebagai fitur bawaan. Selain itu, fitur reply comment WordPress mengandung threads yang independen. Masing-masing komentar dapat memiliki kesinambungan urutan seperti thread forum atau board. Di Blogger, fitur reply to comment pun dapat ditambahkan, namun sifatnya masih sangat sederhana. Hasil balasan komentarnya pun berupa komentar terbaru dan bukan thread. Tapi, tidak ada salahnya menambahkan fitur ini sebagai bagian dari tampilan desain blog yang tentunya akan memberikan kesan profesional pada blog Blogger anda.
Cara Membuat Reply To Comment (Balas Komentar) di Blogger/Blogger
Hack ini digunakan untuk menambahkan link fitur balas komentar Blogger. Ketika link tersebut di klik, maka akan muncul pop up window komentar baru, sama dengan jika anda melakukan setting kotak komentar agar muncul sebagai window baru dan bukan menyatu dengan bagian posting (berada di bawah posting).
Langkah-langkah menambah fitur reply to comment:
1. Copy kode berikut ke notepad atau text editor yang lain:
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=ID-BLOG-MU&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>Reply</a></span>2. Cari ID blog anda. Dari dashboard, buka halaman design, comment, post, atau yang lainnya. Lihat ke kotak url di bagian atas browser. Lihat bagian belakang url. Di bagian itu akan terlihat ID blog.
Contoh:
http://www.blogger.com/post-create.g?blogID=3293775847481849705Di bagian berwarna merah itulah ID blog anda. Copy angka ID blog tersebut. Jangan sampai ada kekeliruan dalam meng-copy.
3. Ganti ID-BLOG-MU dengan angka ID blog yang telah di copy tadi.
4. Ganti Reply dengan text lain yang diinginkan.
5. Masuk ke edit HTML/Template.
6. Centang/klik 'Expand Widget Templates' (ni yg sering banget kelupaan, bis tu komen marah2 bilang kode yang harus dicari ga ada meskipun berulang2 dicari pe jenggotnya tambah panjang 5 meter)
7. Cari kode berikut:
<data:commentPostedByMsg/>
8. Masukkan seluruh kode yang telah diganti ID-nya tadi tepat DI BAWAH / SETELAH-nya.
9. Save Template.
Mengganti Text 'Reply' Comment dengan Gambar/Image Button
Jika ingin mengganti text 'Reply' dengan gambar, cukup ganti text tersebut dengan script gambar.
<img src='http://urlgambar.com/gambar.jpg' />Selengkapnya, copy kode berikut:
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=ID-BLOG-MU&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'><img border="0" src='http://urlgambar.com/gambar.jpg' style='float:right;padding:4px;' title="Balas Komentar Ini"/></a></span>Ganti dengan url gambar tombol/icon reply untuk blog.
Kostumisasi Posisi Tombol/Gambar Reply Button
Ganti http://urlgambar.com/gambar.jpg dengam url gambar reply button. Ganti right dengan left jika ingin gambar berada di sebelah kiri (tepat di sebelah nama komentator). Atur nilai padding 4px untuk memberi besaran ruang kosong di sekeliling gambar. Ganti Balas Komentar Ini dengan kalimat atau perintah lain. Atau, tinggalkan begitu saja.
Gambar Tombol/Button Comment Reply
Untuk mendapatkan gambar reply button yang sesuai, anda dapat dengan mudah mencarinya di Google atau gunakan gambar berikut sebagai tombol reply komentar:





Penting! Upload dan host sendiri gambar-gambar tersebut karena sewaktu-waktu gambar-gambar tersebut dapat dihapus. Klik kanan, pilih 'save as'. Upload gambar ke Blogger (Picasa) atau lainnya.
Catatan: Beberapa problem yang muncul biasanya bersumber pada pencantuman ID blog yang keliru dan kesalahan dalam mencari kode yang sama persis. Pastikan benar mencentang 'Expand Widget Templates', jika tidak ketemu, cari tanpa tanda < dan >.
DOnE!
Thanks to Paul Crowe yang sudah mengajarkan membuat hack ini step by step.
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Pasang Iklan Baris1: Obat Penggemuk Super
| Name*: | toko grosir |
| Email*: | jho.toko@gmail.com |
| Phone: | 081385337770 |
| Judul Iklan: | Obat Penggemuk Super |
| Isi Iklan*: | Obat Penggemuk Super – Menambah Berat Badan Secara Optimal Kami Tawarkan Obat Penggemuk Badan Ginseng Kianpi Pil merangsang nafsu makan, pemanfaatan nutrisi yang lebih baik, meningkatkan ketahanan alami tubuh melawan penyakit sehingga menjadikan kesehatan yang lebih baik, menambah berat badan tanpa mengakumulasi lemak yang berlebihan, memperkuat daya pencernaan, menenangkan syaraf sehingga mengarah ke pengembangan secara bertahap dari otot yang kuat dan fisik yang ideal. Membantu anda agar dapat tampil lebih gemuk, macho, berisi dan ideal isi 60 rp.165.000. 100 % Paten dan dijamin sukses untuk menambah berat badan. beli 2 paket bonus 1 paket ( buy 2 get 1 free ) PESAN DAN DAPATKAN SEGERA…!!! DI TEMPAT KAMI, • Pemesanan 0217697947-081511555584-081385337770 |
| Website: | http://toko-grosir-murah.com |
| Upload Images: | 1298102965_168092489_1-Gambar--PENGGEMUK-BADAN-100-ORIGINAL.jpg |
Visitor IP: 223.255.226.207
Powered by EmailMeForm
Selasa, 16 Agustus 2011
Cara Modifikasi Tampilan Header Sidebar Blogger
Bro sist, Tips Trik Blogger kembali lagi nih dengan posting tentang CSS setelah sekian lama blog ini jarang di-update karena kesibukan mengurus beberapa toko online.
 Mungkin sobat merasa kurang puas dengan tampilan judul header sidebar blog sobat. Kurang inilah, kurang itulah, terlalu gelaplah, atau warnanya kurang menarik. Atau, mungkin pula background pada title sidebar terlalu mengganggu dan ingin dihilangkan. Tips berikut mungkin bagi sobat yang sudah pernah mengutak-utik CSS (intermediate), namun tidak ada salahnya pula bagi sobat newbie blogger untuk mempelajari CSS dengan memulainya dari mengubah aturan CSS pada judul sidebar.
Mungkin sobat merasa kurang puas dengan tampilan judul header sidebar blog sobat. Kurang inilah, kurang itulah, terlalu gelaplah, atau warnanya kurang menarik. Atau, mungkin pula background pada title sidebar terlalu mengganggu dan ingin dihilangkan. Tips berikut mungkin bagi sobat yang sudah pernah mengutak-utik CSS (intermediate), namun tidak ada salahnya pula bagi sobat newbie blogger untuk mempelajari CSS dengan memulainya dari mengubah aturan CSS pada judul sidebar.
Ada pula shorthand seperti ini:
 Mungkin sobat merasa kurang puas dengan tampilan judul header sidebar blog sobat. Kurang inilah, kurang itulah, terlalu gelaplah, atau warnanya kurang menarik. Atau, mungkin pula background pada title sidebar terlalu mengganggu dan ingin dihilangkan. Tips berikut mungkin bagi sobat yang sudah pernah mengutak-utik CSS (intermediate), namun tidak ada salahnya pula bagi sobat newbie blogger untuk mempelajari CSS dengan memulainya dari mengubah aturan CSS pada judul sidebar.
Mungkin sobat merasa kurang puas dengan tampilan judul header sidebar blog sobat. Kurang inilah, kurang itulah, terlalu gelaplah, atau warnanya kurang menarik. Atau, mungkin pula background pada title sidebar terlalu mengganggu dan ingin dihilangkan. Tips berikut mungkin bagi sobat yang sudah pernah mengutak-utik CSS (intermediate), namun tidak ada salahnya pula bagi sobat newbie blogger untuk mempelajari CSS dengan memulainya dari mengubah aturan CSS pada judul sidebar.Di Blogger, seperti pada web pada umumnya, seluruh tampilan diatur dengan CSS. So, begitu pula dengan judul sidebar, tampilannya diatur dengan CSS melalui properti dan declarator tertentu. Sebelumnya kita ambil poin penting pada perintah CSS header. CSS header memiliki deklarator sama seperti kode HTML (<h1>judul</h1>), yaitu h. Karena merupakan header, judul sidebar pun mengandung deklarator h.
Judul header sidebar biasanya merupakan jenis header level 2 , yaitu <h2>judul</h2>. Maka, mula-mula pada edit HTML/template Blogger, carilah aturan CSS yang mengandung h2, yaitu bagian CSS yang mengatur seluruh header blog level 2. Aturan CSS berada di antara <b:skin><![CDATA[ dan ]]></b:skin>.
Contoh sederhananya:
h2 {
background: #000;
margin:4px;
padding: 5px;
color: #f0f0f0;
line spacing: 1px;
line-height: 13px;
border: 1px solid #fff;
}
Tentunya aturan tersebut berbeda-beda pada masing-masing template Blogger.
Sebelum berfokus pada pengubahan tampilan header sidebar, perlu diketahui bahwa h2 mengatur seluruh tampilan header blog pada level 2. Sedangkan bagian CSS yang mengatur sidebar secara keseluruhan biasanya dinamai sidebar-wrapper (atau sejenisnya, misal sidebarwrapper, dll, cari yang mirip), maka judul pada sidebar-wrapper biasanya pula ditandai dengan deklarator dengan id-nya, yaitu #sidebar-wrapper h2.
Contoh:
#sidebar-wrapper h2 {
background: #000;
margin:4px;
padding: 5px;
color: #f0f0f0;
line spacing: 1px;
line-height: 13px;
border: 1px solid #fff;
}
Pada template tertentu, misalnya minima template, aturan CSS ini tidak ada, maka sobat harus menambahkan sendiri. Nantinya, buat terlebih dahulu lalu letakkan h2 atau #sidebar-wrapper h2 di antara <b:skin><![CDATA[ dan ]]></b:skin>. Jika tidak ada #sidebar-wrapper (atau sejenisnya; yaitu elemen wrapper pada sidebar), maka gunakan saja h2.
Memodifikasi Elemen CSS Pada Sidebar Header (Judul Sidebar)
Untuk melakukan modifikasi, ada beberapa elemen/properti CSS yang perlu diketahui. Properti CSS yang mengatur posisi pada umumnya adalah: margin dan padding. Kemudian color adalah untuk mengatur warna font. Line height adalah untuk mengatur tinggi jarak antar baris, dan line spacing adalah jarak antar huruf. Background adalah untuk mengatur warna latar dari bagian header. Sobat bisa menambahkan elemen/properti lain untuk menambah tampilannya. Untuk melakukan uji coba dalam mengubah nilainya secara aman, backup template terlebih dahulu. Kemudian silahkan ubah nilai masing-masing properti. Jangan di save dulu. Lihat hasil tampilannya dengan meng-klik "Preview". Jika sudah beres, baru "Save". Untuk mengetahui seluruh elemen/property styling CSS, silahkan lihat di w3schools.com.
Menambahkan Icon/Gambar di Sebelah Judul/Title Header Sidebar
Melalui aturan CSS, sobat dapat mempercantik tampilan judul sidebar dengan gambar. Trik ini dilakukan dengan cara menambahkan elemen background gambar dan memposisikannya sedemikian rupa. Tambahkan url(alamatgambar.jpg) pada bagian background.
contoh:
h2 {background: url(http://www.alamaturlgambar/icon.jpg) #000:}Agar gambar tidak berulang (memenuhi background):
h2 {background: url(http://www.alamaturlgambar/icon.jpg) no-repeat #000:}Selanjutnya, jika ingin gambar berada di sebelah kiri tulisan judul sidebar:
h2 {background: url(http://www.alamaturlgambar/icon.jpg) no-repeat left center #000:}Agar berada di sebelah kanan judul sidebar:
h2 {background: url(http://www.alamaturlgambar/icon.jpg) no-repeat right center #000:}
Kemudian, atur besar padding agar tulisan tidak bertabrakan dengan icon/gambar. Pada beberapa kasus, padding ditulis secara individual: padding-left, padding right, padding-top, dan padding-bottom. Ubah nilai pada padding left jika gambar di sebelah kiri. Jika gambar di sebelah kanan, ubah nilai padding-right. Nilai padding harus lebih besar dari lebar (width) gambar/icon yang digunakan.
Pada kasus lain, CSS padding ditulis dengan shorthand. Contoh:
h2 {padding: 3px 2px 4px 4px;}
Nilai right ada pada bagian kedua, sedangkan nilai left ada bagian ke empat. Ubah salah satu dari nilainya lebih besar dari lebar gambar/icon.
Ada pula shorthand seperti ini:
h2 {padding: 4px 6px;}
Nilai pertama adalah untuk padding atas dan bawah sedangkan nilai kedua adalah untuk padding kiri dan kanan. Mengubah nilai kedua akan membuat tulisan semakin memiliki ruang sempit. Ada baiknya sobat menghapusnya dan mengganti aturan padding secara independen (padding-right, padding-left, dan seterusnya) atau dengan shorthand yang terdiri dari 4 nilai berjajar seperti contoh shorthand di atas.
Contoh selengkapnya penggunaan aturan CSS untuk menambahkan icon gambar pada judul header sidebar:
Contoh selengkapnya penggunaan aturan CSS untuk menambahkan icon gambar pada judul header sidebar:
#sidebar-wrapper h2 {
background: url (alamatgambar.jpg) no-repeat left center #000;
margin:4px;
padding: 5px 40px 5 40px;
color: #f0f0f0;
line spacing: 1px;
line-height: 13px;
border: 1px solid #fff; ...; ...; dst...
}
Ubah nilai pada masing-masing properti sesuai keinginan.
Setelah melakukan editing CSS, preview terlebih dahulu. Jika sudah beres dan sesuai keinginan, save template.
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Setelah melakukan editing CSS, preview terlebih dahulu. Jika sudah beres dan sesuai keinginan, save template.
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
BARU BISNIS INVESTASI GOLDFIELDS-INC.COM
Bisnis Program Investasi
GOLDFIELDS-INC
GOLDFIELDS-INC
Tambang Emas Amerika Utara
Masing2 Investor Akan Mendapatkan Certificate Dari Perusahaan Goldfields Sesuai Pilihan Paket Yg Diambil, Sabtu Minggu ROI Tetap Dibayar Tidak Libur
MARKETING PLAN
(klik untuk memperbesar gambar)
UNTUK INFO LEBIH LENGKAP SILAHKAN
 Posted in: BISNIS INVESTASI GOLDFIELDS-INC.COM
Posted in: BISNIS INVESTASI GOLDFIELDS-INC.COMMinggu, 14 Agustus 2011
Google Scribe: FItur Baru Blogger & Cara Menggunakan
Blogger semakin kaya dengan fitur! Kali ini kita pengguna Blogger dapat menemui fitur baru Blogger bernama Google Scribe. Fitur ini merupakan salah satu "buah karya" Google Labs yang diintegrasikan dengan Blogger. Google Scribe merupakan auto word/phrase suggestion tool yang digunakan ketika membuat posting. Pastinya, pernah pada saat menulis posting, anda berhenti pada suatu kata atau bagian kata tertentu dan tidak tahu harus melanjutkan dengan kata atau frase apa agar tersusun kalimat yang tepat dan bagus. Nah, fitur Google Scribe dapat diandalkan untuk membantu menemukan/menyarankan kata atau frase yang mungkin diinginkan, namun belum terlintas di pikiran, sehingga anda dapat menulis dengan lebih efisien.
Klik new post/posting baru (berupa gambar pensil) pada halaman dashboard blog (blogger new interface). Setelah masuk halaman post editor, lihat toolbar di atas kotak posting. Fitur Google Scribe ada di ujung paling kanan; wujudnya berupa gambar pensil berwarna kebiruan. Klik gambar tersebut untuk memulai menggunakan fitur Google Scribe.
Setelah fitur Google Scribe diaktifkan, saran (suggestion) akan muncul ketika Anda sedang mengetik. Saran (suggestion) tersebut berupa tulisan (huruf-huruf) berwarna abu-abu.
Jika ingin mendapatkan lebih dari satu suggestion, klik menu dropdown yang terletak tepat di sebelah kanan tombol fitur Google Scribe dan akan muncul sub menu "Show Multiple Suggestions". Klik sub menu tersebut.
Selanjutnya, ketika sedang mengetik, akan muncul beberapa suggestion kata. Klik salah satu kata yang diinginkan/sesuai.
Gunakan shortcut keyboard berikut agar lebih efisien lagi dalam menggunakan fitur Google Scribe Blogger:
Ctrl + J: mengaktifkan/menonaktifkan Google Scribe.
Ctrl + Shift + J: mengaktifkan/menonaktifkan multiple suggestions.
Esc: Menghapus saran/suggestion dalam sementara waktu.
Tab: Mengembalikan (restore) saran/suggestion.
(note: untuk pengguna Mac OS, ganti kunci Ctrl dengan kunci Command ("Apple").
Silahkan mencoba dan lihat apakah fitur ini banyak membantu atau tidak. Tinggalkan komentar di bawah untuk menyampaikan kesan atas fitur baru Blogger: Google Scribe.
Thanks To Blogger in Draft Blog atas informasi fitur baru ini.
Thanks To Blogger in Draft Blog atas informasi fitur baru ini.
Have a nice Blogging!
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Sabtu, 13 Agustus 2011
Pasang Iklan Baris1: Bisnis Belanja Bulanan
| Name*: | maria |
| Email*: | santa.m.atanastasia@gmail.com |
| Phone: | 08886225427 |
| Judul Iklan: | Bisnis Belanja Bulanan |
| Isi Iklan*: | Peluang bisnis internet online dengan mengalihkan belanja bulanan? Kerja pintar…BUKAN kerja keras.. Hanya di d'BC Network |
| Website: | http://www.dBCN-BelanjaBulanan.com/?id=atanastasia |
| Upload Images: |
Visitor IP: 182.11.190.106
Powered by EmailMeForm
Rabu, 10 Agustus 2011
Strategi Meningkatkan Traffic Blog & Penjualan dengan Facebook
Meningkatkan traffic blog sudah menjadi tema sehari-hari para blogger dan webmaster. Tentunya ada banyak cara untuk mendapatkan dan meningkatkan jumlah traffic. Salah satu yg paling populer adalah dengan memperkuat ranking dan SEO blog/web di mata search engine. Pertanyaannya, apakah traffic besar hanya bisa didapat dari search engine? Jawaban lantangnya: Tentu Tidak! (dengan accent bicara gaya Cinta Laura).
Demikian halnya dengan marketing atau pemasaran produk secara online. Prospek cerah muncul ketika banyak traffic masuk ke web/blog/landing page. Pertanyaan yang sama, apakah traffic serta jumlah transaksi penjualan tersebut hanya didapat dari search engine (baca: Google)? Jawabannya sama juga: Tentu Tidak! (kali ini dengan gaya-nya Sule).
Ada banyak cara untuk mendapatkan traffic. Dalam dunia blog dikenal istilah blogwalking, traffic exchange, buy-sell traffic, dan masih banyak lagi. Melalui cara natural, traffic juga bisa didapat apabila pengunjung menyukai blog/web dan kemudian melakukan bookmark atau melakukan kunjungan secara langsung tanpa media perantara, dikenal dengan enthusiast visitors. Ada cara lain lagi? Ya, jawabannya adalah social media! Social media telah menjadi jawaban penting bagi dunia online marketing. Ada ratusan bahkan ribuan social media yang siap untuk menjadi senjata traffic. Yang paling popular adalah Facebook dan Twitter. Kali ini kita akan berfokus pada strategi dan optimalisasi Facebook sebagai media penjemput traffic blog/webdan penjualan/marketing.
Perlengkapan/Peralatan Facebook Sebagai alat Publikasi Blog/Web
Ada banyak tools Facebook yang dapat langsung kita gunakan. Point utama dari tool/peralatan yang akan disampaikan di bawah ini adalah yang gratis, karena "Gratis" sampai saat ini masih harus menjadi "keyword utama" selagi masih ada caranya. Setidaknya, ada empat tool utama untuk melakukan publikasi dan meningkatkan popularitas serta traffic web/blog.
Facebook Page, atau yang dulunya dikenal sebagai Facebook Fan Page, merupakan halaman Facebook khusus yang berfungsi untuk meng-cover dan menampilkan halaman public dengan tema tertentu. Setiap orang dapat membuat facebook page apapun kebutuhannya. Pada perkembangannya, Facebook page kemudian digunakan sebagai alat publikasi bagi organisasi profit maupun non profit serta bagi web/blog. Facebook page dapat menjadi pintu gerbang bagi pengenalan produk atau konten yang kemudian mengarahkan pengunjung menuju sumber utamanya, yaitu blog/web. Pengunjung/pengguna Facebook secara otomatis dapat mengakses beberapa bagian halaman Facebook page dan mendapat update informasinya setelah dia melakukan "like" page tersebut.
Likebox berperan penting untuk meningkatkan jumlah likers pada Facebook Page. Memasang Facebook like box di halaman blog/web memberikan kesempatan bagi pengunjung untuk me-"like" blog anda melalui Facebook Page.
Membagi link posting blog ke Facebook merupakan cara untuk menarik minat pengguna Facebook. Kesempatan untuk mendapatkan traffic ke blog pun bertambah. Akan tetapi, jika dilakukan secara manual, cara ini akan banyak menguras waktu dan fokus. Untungnya ada banyak tool yang dapat digunakan untuk menerbitkan informasi artikel ke Facebook secara otomatis setelah artikel/posting blog dibuat. Salah satunya adalah auto publish artikel ke Facebook dengan RSSGraffiti.
Berbeda dengan like box, tool yang satu ini dapat digunakan secara independen tanpa harus mempunyai Facebook Page. Fungsi dari Facebook like ini adalah untuk menunjukkan kesukaan pengunjung terhadap konten suatu halaman blog/web. Setelah melakukan like, secara otomatis akan muncul posting baru di wall Facebook si pengunjung yang menginformasikan bahwa dia menyukai suatu halaman blog/web tertentu. Pasang Facebook Like Plugin di setiap halaman web/blog untuk memperlengkap usaha peningkatan tarffic Blog melalui Facebook.
1. Isi Facebook page dengan informasi singkat mengenai produk atau web/blog anda. Jangan terlalu berbelit dan berlebihan serta jangan tuangkan semua isi blog/webke Facebook Page. Fokuskan pada informasi-informasi awal dan buat pengunjung akhirnya tertarik untuk mengunjungi web/blog.
2. Manfaatkan Facebook Page hanya sebagai sarana update dan publikasi serta wadah interaksi kecil dengan likers/pengguna Facebook. Segala bentuk hal yang berbau transaksional sebaiknya dilakukan di tujuan akhirnya, yaitu di web/blog atau landing page. Ini bertujuan untuk memusatkan segala bentuk transaksi hanya di satu muara saja. Keuntungannya, pengunjung dapat melihat hal lain di blog/web yang tidak ditemui di Facebook Page dan membuka kesempatan untuk melihat halaman lain, otomatis traffic dan pageview pun meningkat.
3. Memperbanyak likers/pengguna facebook yang melakukan "like" baik pada Facebook Page, Like Box, ataupun Facebook Like merupakan cara untuk meningkatkan traffic. Ada banyak penawaran berbayar yang dapat menghandle kebutuhan ini, misalnya melalui Facebook Adverts, atau layanan lainnya.. Namun, jika ingin gratisan, saya sarankan untuk mendapatkannya secara natural. Produk/konten yang menarik minat akan memancing pengguna Facebook untuk menyumbang "like". Efek yang didapat mungkin tidak langsung dari teman anda. Facebook like bersifat viral sehingga teman-teman anda yang melakukan like akan memunculkan informasi tentang aktivitas tersebut secara otomatis di wall mereka dan seterusnya. Gunakan suggestion, message, chat, comment, status untuk mempromosikan Facebook Page. Cara ini mungkin kurang elegan, namun sah-sah saja.
4. Dalam menggunakan Auto Publish Tool, lakukan setting untuk menentukan jarak munculnya posting di Facebook. Hendaknya jarak waktu tidak terlalu dekat dengan publikasi artikel di blog. Beri jeda paling tidak 30 menit setelah artikel/posting terbuat. Ini sangat berguna apabila anda harus mengedit kembali artikel/posting blog apabila ditemui kesalahan. Kualitas posting terjaga dan pengunjung pun suka.
5. Set auto publish ke berbagai jenis halaman Facebook, baik ke Wall Facebook anda, Facebook Page, dan Group. Ini untuk mengoptimalkan visibilitas posting blog oleh berbagai pengguna Facebook.
6. Optimalkan dan terus lakukan upaya publikasi blog/web anda melalui Facebook Tools tersebut. Jangan segan untuk melakukan checking secara berkala dan melihat perkembangan traffic dan impression pada Facebook Page maupun tool yang lain.
Good Luck!
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Good Luck!
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
Minggu, 07 Agustus 2011
LAUNCHING BLOG SUPPORT SPEEDRETURNS ALA OKEBISNISONLINE
Alhamdulillah setelah semalaman saya begadang memikirkan ide desain blog yang mau saya pakai di dalam blog SSR, sampai sahur mata masih melotot, akhirnya blog support www.SpeedReturns.com ala OkeBisnisOnline akhirnya rampung juga hehehe...
Walaupun sangat sederhana mudah-mudahan bisa bermanfaat buat teman-teman para investor semua untuk memudahkan dalam memahami mengenai bisnis investasi SpeedReturns ini.
Oke Ga usah banyak basa-basi lagi ya....
Buat teman-teman yang mau berkunjung ayoooo rame-ramee........
Silahkan KLIK DISINI
Sabtu, 06 Agustus 2011
Update Pagerank Google (Minor Update - Agustus 2011)
Quick Post | Buka(n) Rahasia Lagi! -- Setelah melihat beberapa informasi dan referensi tentang Google Pagerank Update Agustus 2011, barulah saya yakin bahwa pada 4 Agustus 2011 kemarin Google memang melakukan update Pagerank. Sebelumnya, ketika sedang melakukan cek kondisi SERP dan SEO beberapa posting terbaru blog ini, saya menemukan bahwa beberapa posting terbaru pada akhir juli dan awal agustus 2011 mendapat PR 1. Sangat mengejutkan karena tanpa diduga Google cepat sekali melakukan update pagerank meskipun hanya dalam status minor.
Pagerank Minor Update berarti update pagerank hanya dilakukan pada halaman web/blog tertentu saja dan tidak terjadi secara serentak pada seluruh web/log maupun halaman web/log di seluruh dunia. Artinya, update pagerank yang dilakukan Google diberikan dalam situasi dan kondisi tertentu sebagai tindak lanjut dari major pagerank update yang telah dilakukan sebelumnya.
Pagerank Blog ini masih dalam status PR 2 seperti pada update Google pagerank mayor Juni 2011 lalu. Namun beberapa halaman mengalami peningkatan PR yang cukup signifikan mengingat banyak dari posting tersebut baru dibuat paling lama 2 minggu yang lalu. Bagaimana dengan blog dan halaman posting sobat dalam update minor kali ini, sudahkah melakukan pagerank check? Naik atau turunkah PR-nya?
Happy, Blogging, Sobat!
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com
mencuri adalah pekerjaan pengecut! © budihaeruman.blogspot.com


 08.12
08.12
 konsultan
konsultan